React Native. Первый подход к снаряду
Многие наши клиенты нуждаются в мобильных приложениях, мы всегда открыты к чему-то новому и решили запустить новое направление разработки – мобильные приложения.
Мы встали перед выбором: использовать нативные языки Java и Swift или React Native.
Приложения на нативных языках работали немного быстрее, в свою очередь, скорость разработки приложения на React Native была значительно выше, а поддержка таких приложений – проще. Мы решили остановиться на React Native.
Стоит отметить, что используя React Native мы получаем не «гибридное приложение», обернутое в WebView, а полноценное нативное мобильное приложение.
Expo
У React Native есть замечательная надстройка – Expo. Помимо собственного SDK, расширяющего базовые возможности React Native, у Expo есть огромные плюсы:
- Сервер
push-уведомлений.Push-уведомленияобрабатываются на серверахExpo. Вам нужно лишь отправить запрос при помощиRESTful API. - Обновления по воздуху. Обновлять приложение можно не отправляя новую сборку в
Google Play ConsoleилиiTunes Connect:Expoсохраняет сборку на своих серверах, если вы решите обновить сборку, то достаточно опубликовать ее вExpoи она автоматически обновится у ваших пользователей. Если при публикации будет изменен номер сборки, то пользователи получат обновление вGoogle PlayиApp Store. - Сертификаты. При публикации приложений необходимо создавать различные сертификаты:
iOS Distribution,Apple Push Servicesи другие.Expoсделает это за вас.
Подготовка рабочего места
Для начала работы нам потребуется:
- NodeJS – программная платформа, основанная на движке
V8, превращающаяJavaScriptиз узкоспециализированного языка в язык общего назначения. - Expo XDE – графическая среда разработки, предназначенная для работы, обмена и публикации ваших проектов
Expo. - Expo CLI – консольная программа для создания, управления и публикации проектов
Expo. - Expo Client – приложение для
iOS/Androidдля предпросмотра вашего проектаExpo.
Начало проекта
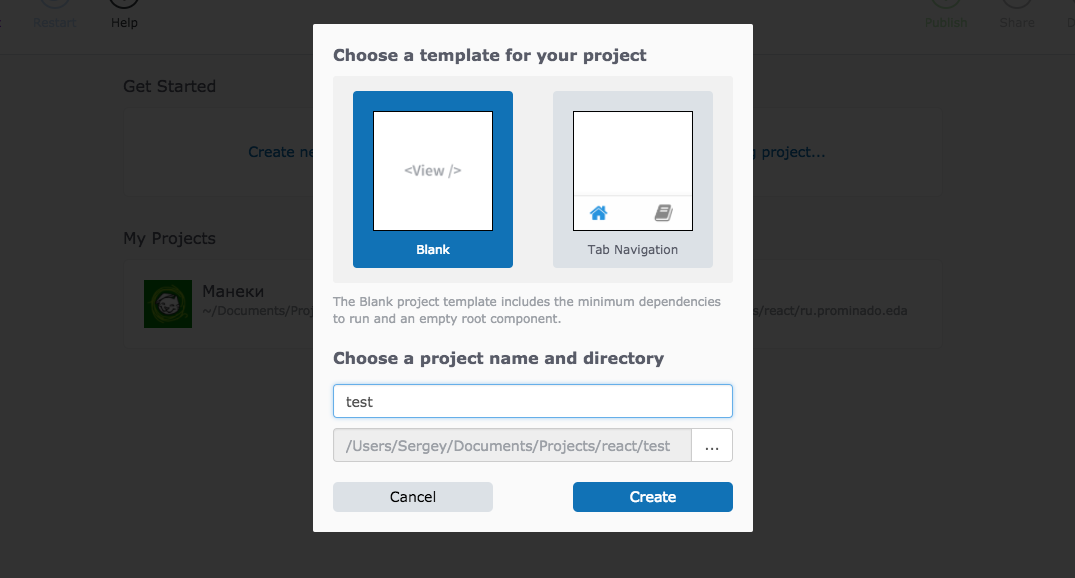
После подготовки рабочего места, запускаем Expo XDE и нажимаем "Create new project". Вводим название проекта и нажимаем "Create"
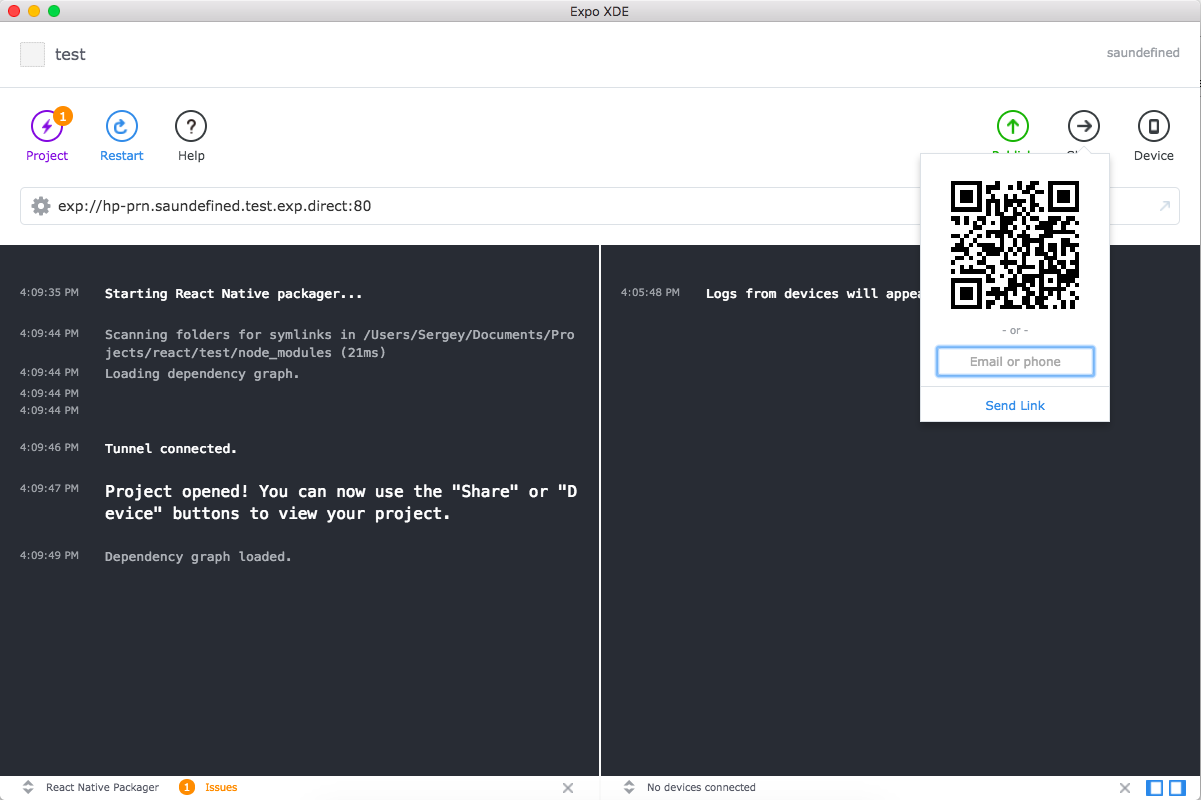
 Далее запускаем приложение
Далее запускаем приложение Expo на мобильном устройстве, сканируем QR-код и приступаем к разработке.

О том, как разрабатывать приложения на React Native, мы расскажем в следующей статье.
